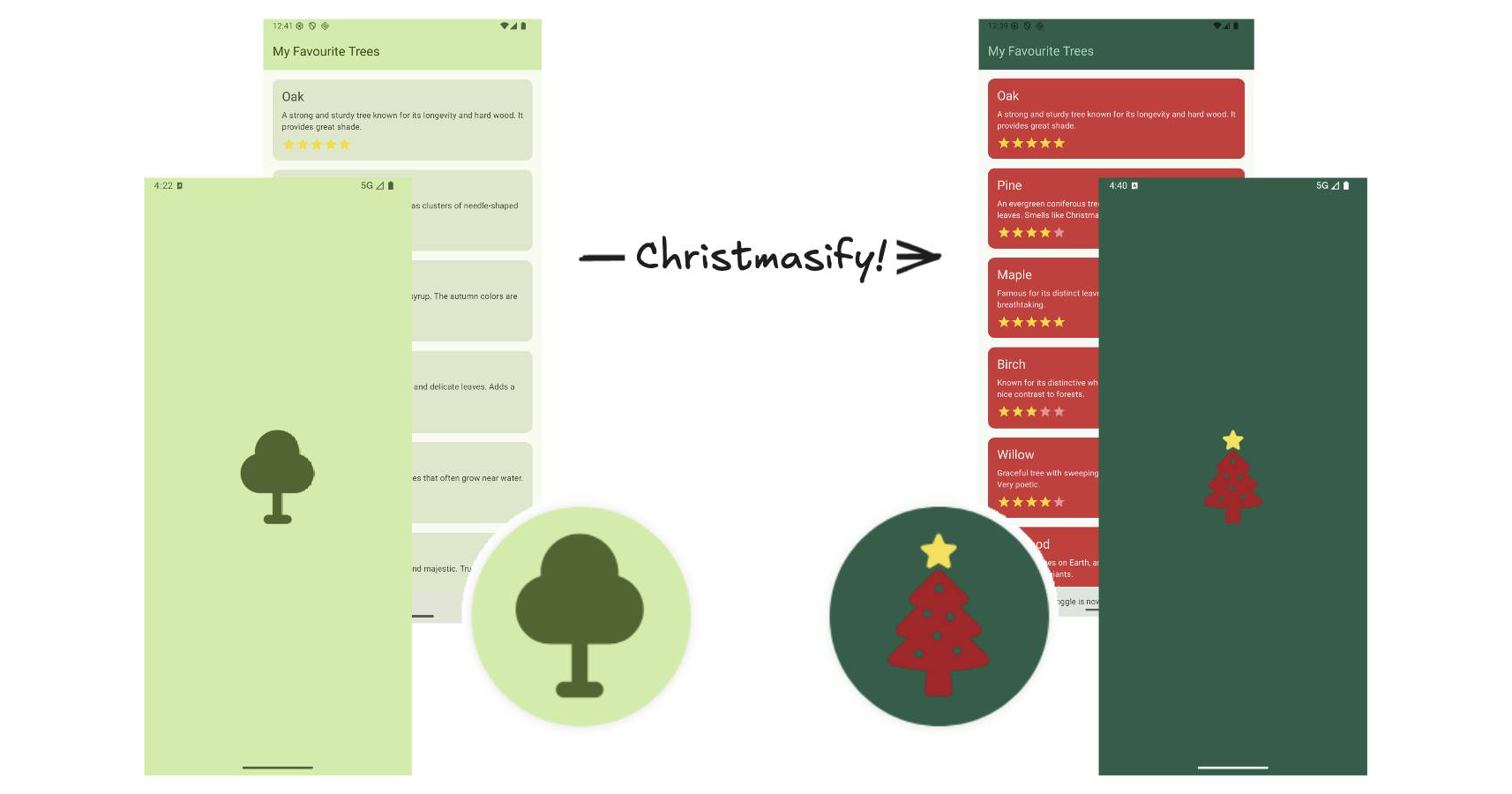
Theming Your App for the Holidays
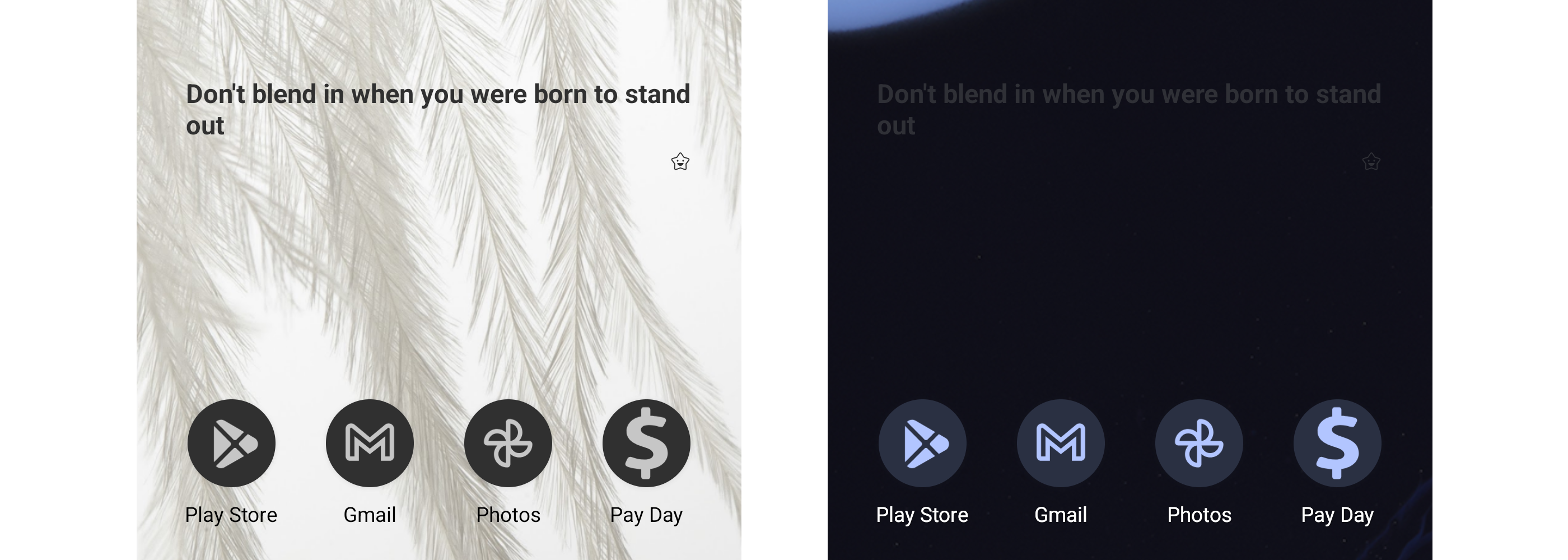
’Tis the season for festive flair! As the holidays roll around, giving your app a seasonal makeover is a fantastic way to delight your users and inject some joy into their experience. Dynamically update your Android app theme any time you want to add some holiday cheer!